Touch screens are finding their way into a variety of embedded products. Most touch-enabled devices will require a calibration routine before they can be used in your product/project.

All the modules that you require to implement this calibration process are available on our website. Visit: Probots
Why is touch screen calibration necessary?
The display and touch screen are separate products that are integrated during assembly. Usually, the touch screen is manually assembled on the display and as a result, there will be offsets and rotation errors. Calibration is necessary because it is difficult to perfectly align a touch screen’s coordinates to the display behind it.
If you have got your touch screen working and it detects touch presses, but reports the location of the touch incorrectly, then doing this calibration procedure will solve the issue.

Basic Calibration Procedure
The basic idea of this algorithm is to identify the sources of touch screen errors and deriving the effective method for transforming the coordinates provided by the touch screen to match the coordinates of the display.
Once a touch screen is calibrated, the touch screen stays calibrated to its lifetime, but that being said ,the calibration has to be done for every new tft touch screen display used.
Here in this article, I will describe the process to calibrate the ILI9341 Display with XPT2046 Touch Controller. The procedure remains the same for most touch screens including – TFT, LCD, OLED, and other types of displays. Just change the program and libraries accordingly.

Hardware Components used in the calibration process:
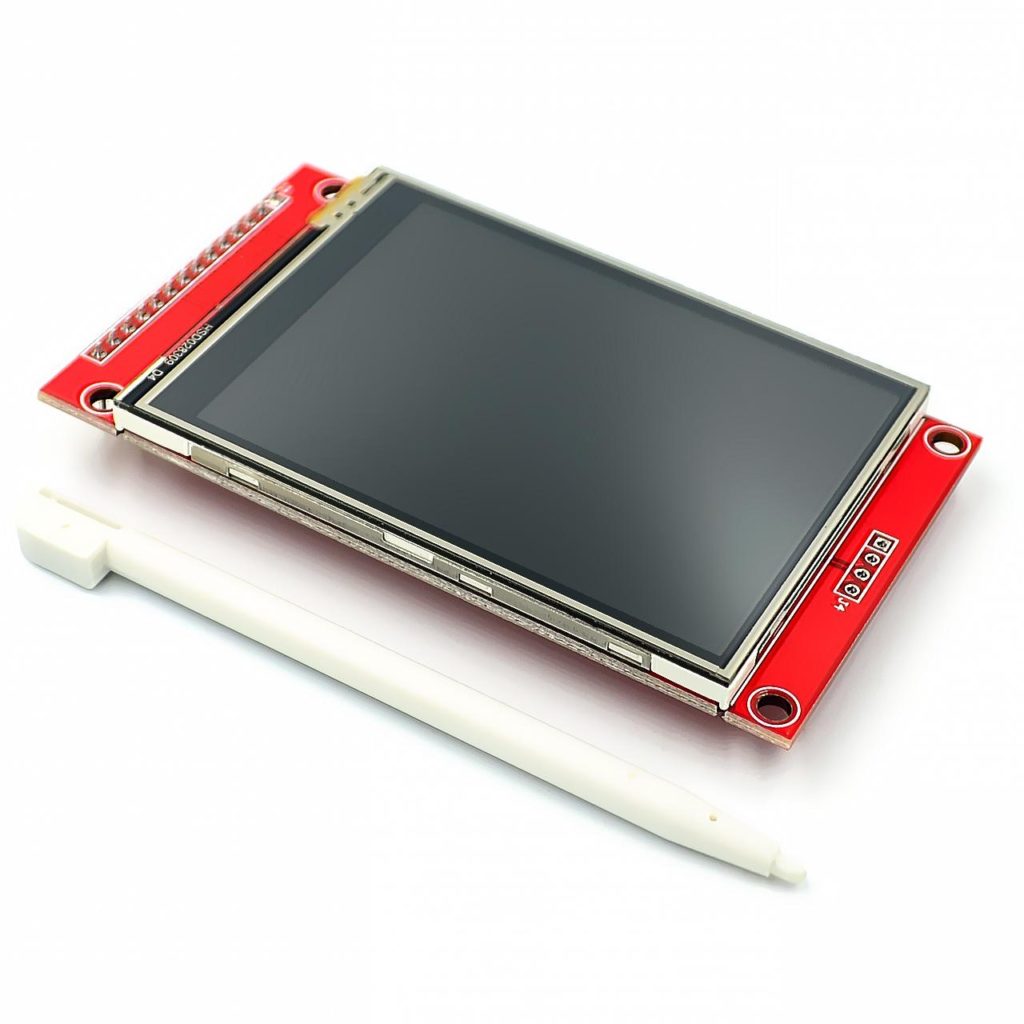
- 2.8 inch TFT Touch Screen Display
- ESP32
- Jumper Wires
All the hardware components used for this calibration process are available on our online store Probots
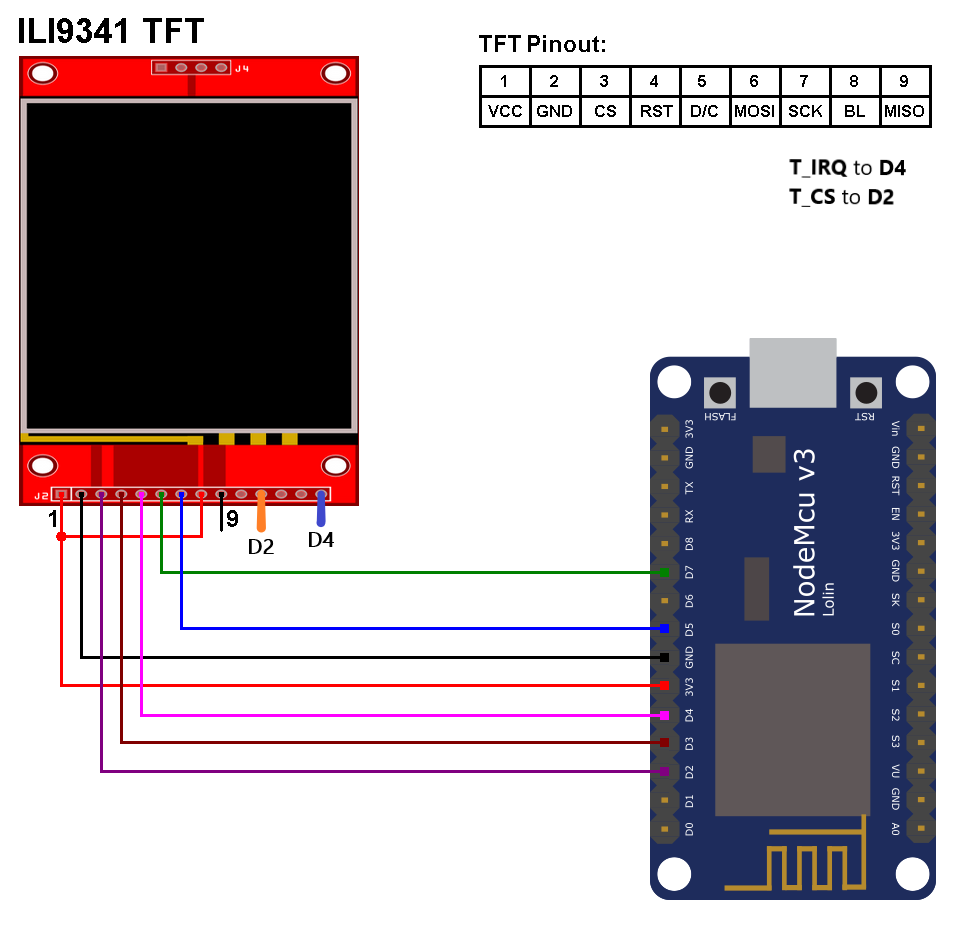
Circuit Diagram:

Image Source: Simple Circuit
I will calibrate the display using Arduino IDE. The required libraries –
Download the XPT2046_Calibrated library from Arduino
Sketch → Include Library → Manage Libraries
The XPT2046_Calibrated library is based on the XPT2046_TouchScreen library.
XPT2046_TouchScreen Library provides functions for using the touchscreen and getting the touchpoint locations and pressures. XPT2046_Calibrated is used to calibrate the touch screen.
Open the Touch Calibration example program which comes along with this library
File → Examples → XPT2046_Calibrated → Touch Calibration.
Actual Steps to Calibrate the LCD
Connect your display to the Arduino Board. You can use any Arduino compatible board. I’m using ESP32 for this tutorial.
Update the Pin numbers in the program to match your connections
// -- CONFIGURATION --
#define TS_CS_PIN 2
#define TS_IRQ_PIN 7
#define TFT_CS_PIN 10
#define TFT_DC_PIN 17Comment the statement VERIFY_CALIBRATION macro and then upload the program and flash
//#define VERIFY_CALIBRATION
#ifdef VERIFY_CALIBRATION- Once the code has been uploaded, open the serial monitor on Arduino at 38400 baud rate.
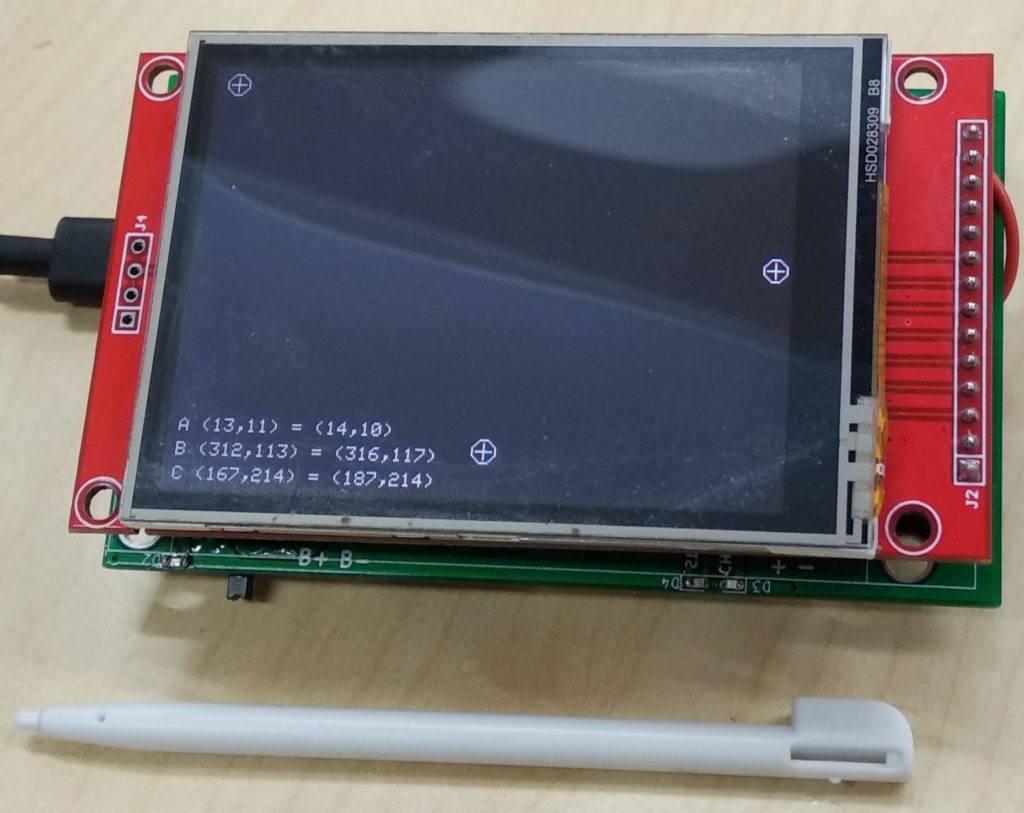
- Observe the touch screen will display three crosshairs – A, B, and C. Press on the center of these crosshairs and you will see 2 pairs of values for each press.

The pair of values on the left-hand side is the (X, Y) display screen coordinate of the crosshair, and on the right-hand side is the touchscreen coordinate. If your display is not calibrated correctly there will be a huge difference between the two values.

After pressing on all three points, their lines will be printed showing the location of the actual point and the location detected by the touch screen. substitute your touchscreen coordinates(shown on the right-hand side) into the touchPoint [ ] array
// touchscreen points used for calibration verification
static TS_Point _touchPoint[] =
{
TS_Point(3795, 3735), // point A
TS_Point( 482, 2200), // point B
TS_Point(2084, 583), // point C
};uncomment the VERIFY_CALIBRATION macro, and then compile and flash.
#define VERIFY_CALIBRATION
#ifdef VERIFY_CALIBRATIONNow when you touch the crosshairs, both points listed on each line should be similar in value. verify that the distance between crosshair and touch coordinate approaches zero as you approach closer to the center of the crosshair.
Once verifying the distance between crosshair and touch coordinate step is completed, this will bring us to the end of the calibration process, after calling begin() and setRotation(), you must then call calibrate() with an appropriate TS_Calibration object as a parameter. afterward, all calls to obtain touch position getPoint() and readData()) will return (x,y) points in screen coordinates rather than touch screen coordinates.
All the components used in this article are readily available on our website. Please visit: PROBOTS to buy any components you need to kickstart your project.